Illegal character found in search text!
[Only A - Z, a - z and 0 - 9 are allowed]
What is a modal window? See this
example...
A modal window is a window which take focus and temporarily hides the content of the page.
The modal window must be closed before the user can access the main window again.
The link to the modal window content must be assigned a target (or a "
href") and a relation (or a "
rel") to control it's behavior.
Like this example:
<a href="#MyFirstModalWindow"
rel="modal:open">
The clickable text
</a>
The modal window content must know that it is supposed to be viewed in a modal window and hidden until the modal class is called. Thus we assign it the modal class.
Like this example:
<div class="modal"
id="MyFirstModalWindow">
Content displayed in
the modal window
</div>
 Did you know that you can always inspect your code while editing your page simply by clicking the Editor's "Source" button?
Did you know that you can always inspect your code while editing your page simply by clicking the Editor's "Source" button?
The alternative way of creating a modal window especially suited for images in n-gen.net CMS is called
Lightbox
When the jQuery Framework is loaded the Lightbox require only two elements
- a javascript (/scripts/lightbox.min.js)
- a Style Sheet (/styles/lightbox.min.css)
The syntax is quite simple:
<head>
<link rel="stylesheet"
type="text/css"
href="/styles/lightbox.min.css" />
<script src="/scripts/lightbox.min.js">
</script>
</head>
<!-- FOR A SINGLE IMAGE -->
<a href="/images/WP_20141222_15_23_10_Pro.jpg"
data-lightbox="[unique id]"
data-title="My caption text"
data-alt="My image alt text">
clickable text
</a>
<!-- FOR MULTIPLE IMAGEs -->
<a href="/images/adm/logo215.png"
data-lightbox="[common series id]"
data-title="My caption text"
data-alt="My image alt text">
clickable text A
</a>
<a href="/images/adm/logo215blue.png"
data-lightbox="[common series id]"
data-title="My caption text"
data-alt="My image alt text">
clickable text B
</a>
Example of a lightbox modal window:
clickable text.
Read more about Lightbox on https://lokeshdhakar.com
 Denne side på dansk
Denne side på dansk
How to Create a modal window on your page.
The following steps illustrate how to make a modal window in n-gen.net CMS. The modal window consists of two elements:
- The link that opens the modal window and
- The content to display in the modal window.
In n-gen.net CMS this is accomplished by:
- Mark the text (or image) you want to open the modal window,
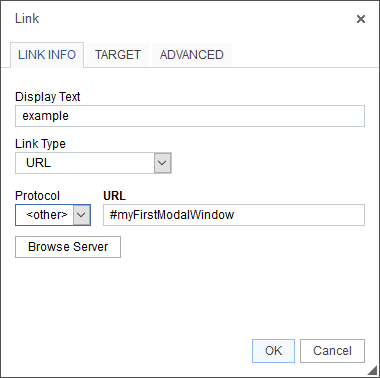
- Click the link button to open this dialog:

Note
The Protocol is set to "<other>" and the URL starts with "#" which denotes the internal ID of the modal window content to be displayed.
You might select to open another page from your your n-gen.net CMS using an iFrame as the content of your modal window.
See an example here that opens help.n-gen.net contact form (/contactSimple.aspx) in a modal window.
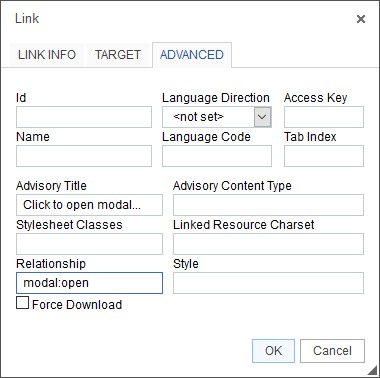
- Click the ADVANCED tab to open this dialog:

Note:
The Relationship is set to "modal:open".
The Advisory Title value is optional: When hovering the pointer over the link the ToolTip will show the text entered in Advisory Title.
- Click OK and the link part is ready to go.
- Now mark the content of the modal window.
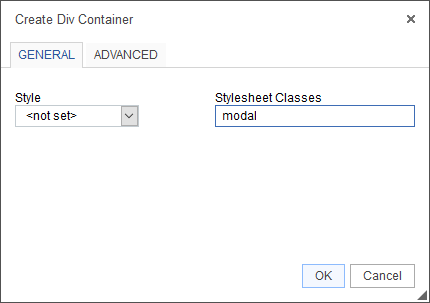
- Click the DIV icon of the Editor to open this dialog:

Note:
Manually enter "modal" in the StyleSheet Classes.
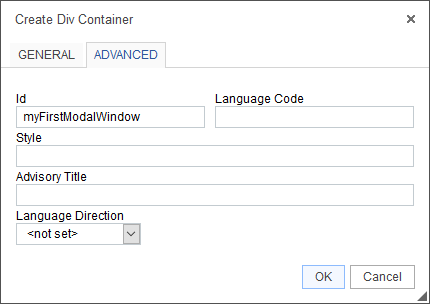
- Click the ADVANCED tab to open this dialog:

Note:
Manually enter "myFirstModalWindow" in the Id textbox.
The Id must reflect the same value as you entered after the "#" in the URL textbox in step 2.
- Click OK to close the dialog. Now you can see that the part that will be displayed in the modal window has a light red background color.
- Save your page to see your first modal window in n-gen.net CMS.

[Modal content can contain different kinds of information, i.e.:

text,
hyperlinks, images

and graphics. It can even contain media, iFrames, etc.]
