Create, Edit and Delete Pages in n-gen.net CMS.
On this page you will learn how to
- Create a page in the database,
- Edit a page in the database,
- Delete a page from the database.
All three actions are handled from the same form which is explained below.
When you want to use the Page Handling tool you must start by logging on as admin (level 3 user [Site Admin] or level 4 user [Site Owner]). Read more about user levels and user handling...
On the Editor Ribbon click the encircled icon

On Admin's Cube click on this icon
After clicking on the icon this form will open :

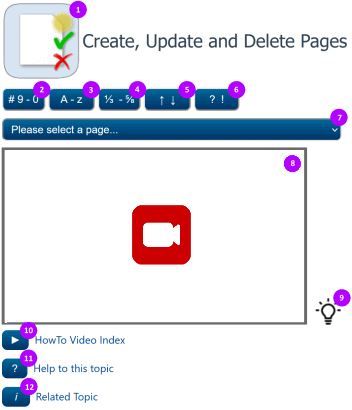
Figure 01. The opening view of the Page Handling tool. Click on dropdown list 7 edit or create a new page.
The Page Handling tool always starts with the above view if it is called from the Cube or the Ribbon.
Explanation
1 Page Handling Icon: This icon changes accordingly if you create, edit or delete a page. But it is always a link to Admin's Cube.
2 Click this button to sort pages by ID # (default setting)
3 Click this button to sort pages by Short Description.
4 Click this button to sort pages by date.
5 Click this button to toggle page sorting in ascending or descending order.
6 Click this button to show/hide field #8, icon #9 and buttons #10, #11 and #12.
7 Click this dropdown-list to select the relevant page. First item on the list is always Add a new page...
If you select an existing page you can delete it by checking the "Delete Page" checkbox to the right of the dropdown-list.
8 Field #8 shows an instruction video, the video changes every day but is repeated every month.
9 The Icon is a link to »Today's Hint« on how to optimise your use of n-gen.net CMS. Each hint takes 1 - 2 minutes to read. There is 30 different hints.
10 Click the button to visit the index of n-gen.net CMS Support site video tutorials. You need to register on n-gen.net CMS Support site to get access to the index.
11 Click the button to open this page in a new tab / window.
12 Click the button to learn more about the usage of the WYSIWYG Editor.
Create a page...
Select "Add a new page..." on the dropdown-list.
The page handling tool automatically switches to this form:

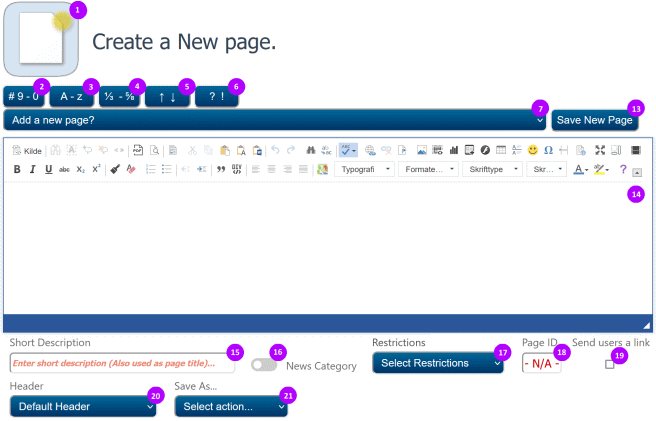
Figure 02. The form after selecting "Add a new Page" in the dropdown-list, 7
Fill the fields according to below and click the button Save New Page to publish your page on the internet.
13 Click the button to save the new page in the page table of your database. Not that you can only save the page if field 15 is filled and dropdown lists 17 and 20 have valid values.
14 The Editor-field is the place holder for the page content: It is in the Editor field that you can add your headings (H1 - H6), your content in paragraphs, images, lists, tables, graphs, videos. etc. Generally you should avoid formatting your text in the editor with regards to sizes, colours. Instead you are encouraged to use your n-gen.net CMS built-in Style Manager to setup text sizes, fonts and colours. By using the Style Manager you can easily change text or link colours or sizes from one central page instead of accessing every single page.
15 The Short Description field requires text but you can write anything in the field. The field is used to identify the page when handling the pages. See also 7 . Furthermore, the field is used to give the page the content of the Title tag on the browser window or tab itself. Finally the field is what creates your "Friendly URL", see also 22 . For those reasons you should write a short and informative description that makes sense for the visitors of the website as well as for you. The field is mandatory.
16 The "News Category" slider can assume one of two values.
 = The is a regular page. This is the default setting.
= The is a regular page. This is the default setting.
 = This is a regular page that also can be visible in your n-gen.net CMS news module list (/news.aspx).
= This is a regular page that also can be visible in your n-gen.net CMS news module list (/news.aspx).
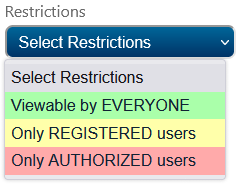
17 Set Limitations ("Restrictions") for access to the page: On the dropdown list you have three options which corresponds with the three of the five different user levels.

Most probably most of your pages will be "Viewable by EVERYONE", but n-gen.net CMS gives you the option to restrict access to any page. You can grant access to a user has (self) registered ("Only REGISTERED users") or you can require a user to be vetted by an Admin ("Only AUTHENTICATED users"). Maybe only members of the club should be grated access to the pages containing information about the club's finances or it could be the running results of your class mates or other sensitive information that should not be available for everyone including Googles' search robots. Pages marked as "Only REGISTERED users" are also accessible for AUTHENTICATED users, bot not the other way around.
Note that all admins (level 3 users [Site Admin] or Level 4 users [Site Owner]) can always see the content even if you have set restrictions on the pages. On of the three values in the dropdown list must be selected before the page can be saved.
18 The field Page ID is initially populated with - N/A - when you create a new page. This is because the ID of the page is not assigned until you click the Save New Page button; see #13 . The reason for this is that if two or more Admins are creating new pages simultaneously none of the pages will conflict and lead to overwriting a newly created page by another admin. When the new page is saved it will have an unique ID number which will appear in the ID field.
The field is "ReadOnly".
19 "Send users a link" check box is used for automatically generating an email with a link to the page for registered users. The mail contains also the value of the description field, see # 15 , besides the actual link,. The function is handy if you want to notify users about the page, see also # 16 .
20 In the field "Select Header" you must select a header for your new page. During the installation of your n-gen.net CMS a Default Header is generated. You can modify it in any way you want to suit your needs. But every page must have a Header assigned. You can re-use the header as many times as you want or create as many new Headers as you want. Note that the Default Header will be used in a number of modules, i.e. the Calendar, Agenda, Contact and Document Centre (n-gen.net CMS Pro).
21 Feltet "Select Action" tillader dig med et enkelt klik, at gemme din side som en skabelon:

Hvis du vælger at gemme siden som skabelon ("Save as Template"), så gemmes siden ikke i databasens sidetabel, men i databasens skabelontabel. Dvs. at hvis du både vil gemme siden og bruge den som skabelon, så skal du først gemme siden ved klikke på Save New Page, se pkt. 13 . Derefter skal du åbne siden igen og så klikke på "Save as Template".
Hvis du allerede har gemt en side og åbner den igen, så har "Select action" feltet endnu en valgmulighed:

"Save as a new Page (Copy)" valget laver en nøjagtig kopi af din side, blot med et nyt ID nummer og et nyt tidsstempel. Øvrige felters værdi bliver kopieret. Beskrivelsesfeltet vil også have samme indhold, som den oprindelige sides beskrivelse. For overskuelighedens skyld bør du derfor hurtigst muligt gå ind og ændre beskrivelsen på enten kopien eller originalen, så du kan skældne de to sider fra hinanden.
Hvis du glemmer at klikke på Save New Page før du klikke på "Save as Template" går dit arbejde ikke tabt: Vælg blot "Add a New Page" i dropdown-listen, klik på skabelon (Template) ikonet i Editoren og vælg din nyligt tilføjede skabelon. Derved får du alt indholdet indsat i sidehåndteringsværktøjets Editor felt. Derefter udfylder du blot metadatafelterne og klikker på knappen Save New Page.
Rediger en eksisterende side
- Når du vil redigere en eksisterende side, så vælger du blot siden på dropdown-listen, se pkt. 7 på figur 01. Derefter åbner dette skærmbillede:

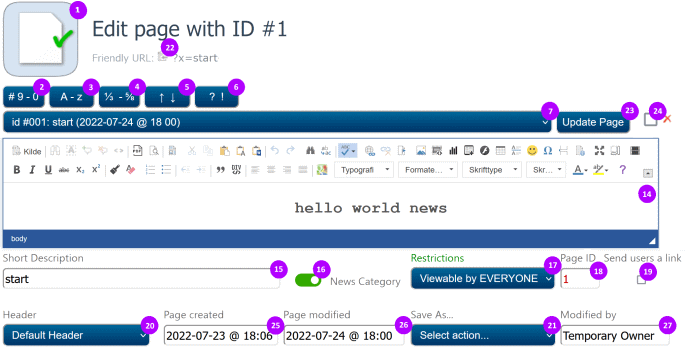
Figur 03: Når du vil redigere en eksisterende side er alle felterne allerede udfyldte - og der er kommet flere felter til....
- Som du ser er felterne nu udfyldt og der er kommet flere felter til. Du kan ændre værdierne i alle felterne undtagen Page ID, se pkt. 18 , og feltet "Friendly URL", se herunder.
22 Feltet "Freiendly URL" dannes ud fra beskrivelsesfeltet (Short Description), se pkt. 15 , når du gemme siden første gang. Friendly URL er en alternativ måde, som du kan referere til siden på. I stedet for at skrive
ditdomæne.dk/index.aspx?id=1
for at linke til startsiden, så kan du vælge at skrive
ditdomæne.dk/?x=start
Du bør bemærke, at når Friendly URL dannes, så erstattes alle store bogstaver med små bogstaver og alle ikke-alfanumeriske karakterer (a - å, 0 - 9) inklusiv mellemrum erstattes med en bindestreg ("-" eller "hyphen"). Bemærk også, at hvis du ændrer din beskrivelse, så ændrer Friendly URL sig også. Så hvis du bruger Friendly URL som link, så vil dit link skulle rettes tilsvarende.
Ved at klikke på ikonet  kopierer du Friendly URL til computerens klippebord, så du let kan indsætte det igen et andet sted.
kopierer du Friendly URL til computerens klippebord, så du let kan indsætte det igen et andet sted.
23 Knappen, der gemmer dine ændringer for siden i databasens sidetabel.
24 Ved at markere afkrydsningsfeltet ændres teksten på knap 23 til Delete Selected Page, knappens farve skifter til rød og Editor feltet 14 skjules. Klikker du herefter på knap 23 , så sletter du siden.
25 Feltet "Page Created" viser dato og tid for hvornår siden blev oprettet. Feltet er et "ReadOnly" felt, så du kan ikke manuelt rette i det.
26 Feltet "Page Modified" viser dato og tid for hvornår siden sidst blev rettet. Feltet er et "ReadOnly" felt, så du kan ikke manuelt rette i det.
27 Feltet "Modified by" viser hvilken bruger (admin), der sidst har redigeret siden. Hvis siden ikke tidligere har været redigeret efter oprettelsen, så viser feltet "Modified by" hvem, der oprindeligt oprettede siden. Feltet er et "ReadOnly" felt, så du kan ikke manuelt rette i det.
28 Skyderen "Only Owner can Edit this page" kan antage to værdier: Når den er grøn, så betyder det, at kun den Admin / Webstedsejer, som ejer siden kan redigere eller slette siden. Det betyder, at hvis en Niveau 3 bruger (Admin) låser sin side, så kan hverken en anden Niveau 3 bruger eller en niveau 4 bruger (webstedsejer) redigere siden eller slette siden før den oprindelige sideejer har skiftet skyderen til "grå tilstand", dvs. slået funktionen fra.
- Når du har rettet værdierne i de forskellige felter, så skal du blot klikke på knappen Update Page, se pkt. 13 , for at publicere dine rettelser.
Slet en side...
- Når du vil slette en side skal du blot vælge en side på dropdown-liste, jf. figur 01, pkt. 7 . Herefter åbner redigeringssiden, jf. figur 03.
- Når du afkrydser felt 24 skifter knappen Update Page værdi til Delete Selected Page og knappens farve skifter til rød og Editor feltet 14 skjules:

Figur 04: Sletning af en eksisterende side...
- Det eneste du skal gøre for at slette siden er at klikke på knappen Delete Selected Page for at slette siden, så klik på knappen og siden er slettet.
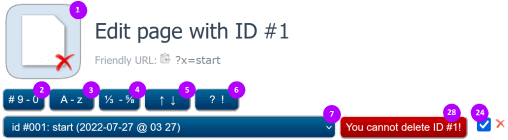
Når du har installeret n-gen.net CMS, så er databasens sidetabel helt tom. Men når først du har oprettet siden med ID nummer 1, så bliver den din startside og kan derfor ikke slettes. Du kan rette i den og fjerne alt indhold, men du kan ikke slette den (med mindre du sletter den med et tredjeparts databaseværktøj). Hvis du alligevel forsøger at slette siden med ID nr. 1, så ser du nedenstående billede:

Figur 05: Sletning af siden med ID nr. 1 er ikke mulig - knappen You cannot delete ID #1! er inaktiv!
Vær opmærksom på, at når først en side er slettet, så er der ingen "UnDo" funktion eller mekanismer til gendannelse af en slettet side.
[Den eneste mulighed for gendannelse af en slettet side, er hvis du har lavet en backup af sidetabellen med n-gen.net CMS databaseværktøj]